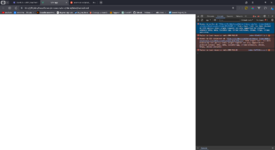
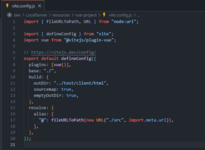
Привет. Подскажите как правильно использовать VUE в CEF. При запуске сбилженного CEF в отладке вылезает вот это
Access to script at 'package://cef/assets/index-7jOwgdKp.js' from origin 'null' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Как победить, что бы оно работало локально, а не поднимать сервер для CEFа?
Access to script at 'package://cef/assets/index-7jOwgdKp.js' from origin 'null' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Как победить, что бы оно работало локально, а не поднимать сервер для CEFа?